Problem
The problem is that museums today are limited in accessibility, depth, and engagement. Traditional museum visits often lack interactivity and engagement which can result in a limited grasp and retention of information by visitors. This lack of interactivity may contribute to a sense of disconnect from exhibits, causing missed chances for education and a deeper appreciation of art and its historical context, as well as causing a decrease in museum visitors.
Proposed Solution
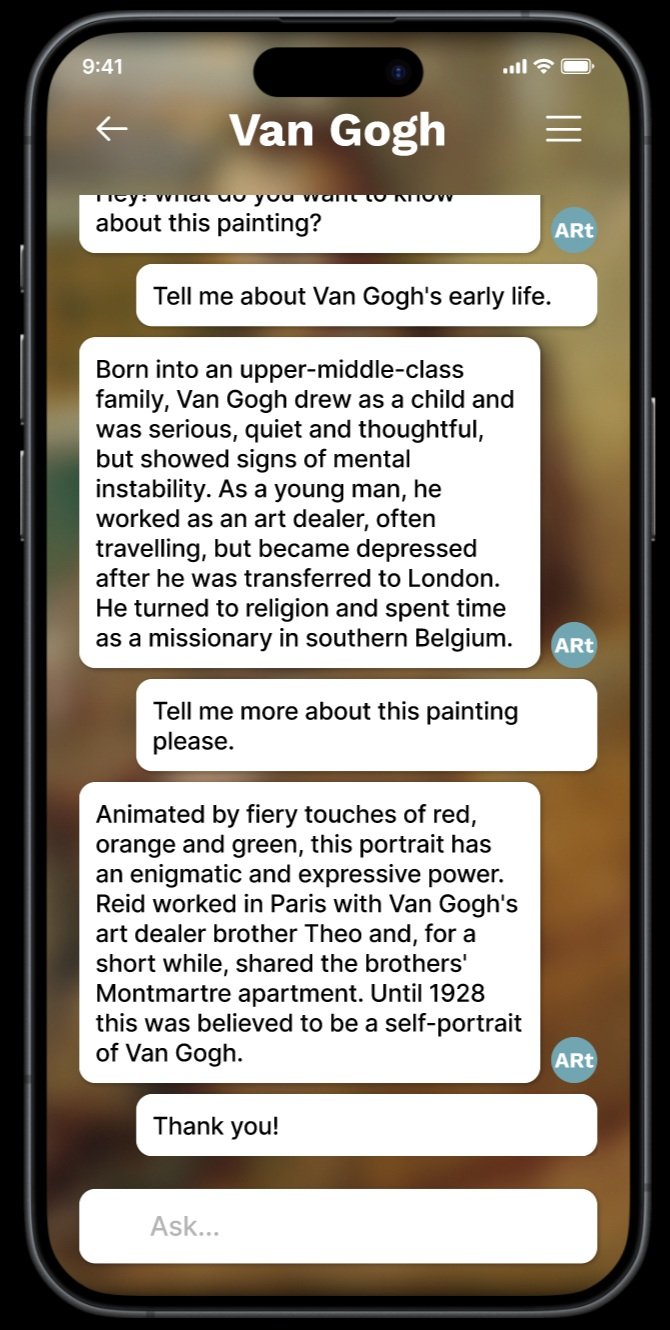
Our app, ARt, allows users to view and engage with artwork and exhibitions in a new way, allowing for a more immersive, entertaining, and convenient experience. Users are able to use their phones whenever they choose to scan an artwork they are interested in. After scanning the artwork, the user has the option to discover more about the work . This allows for users to be more interactive and as well gives them the opportunity to tailor the information received to their personal preferences and as well as increasing their personal engagement with the artwork and exhibitions.
Process
Discover
secondary reseach
Define
task analysis
storyboarding
technology
Ideate
userflows
sketches
Protoype (Lo-Fi)
wireframes v.1
evaluation
wireframes v.2
Protoype (Hi-Fi)
mood board
hi-fi prototype v.1
heuristic evaluation
hi-fi prototype v.2
Discover
Secondary Research - To learn more about the broader context of the problem, we identified and conducted secondary research. In 2022, according to “The Art Newspaper,” the Metropolitan Museum of Art in New York had 1.7 million fewer visitors than before the pandemic. This is a nearly 34% drop in attendance, and this decline should not be overlooked. With art museums, it is common for most of their frequent museum-goers to be over 60. It is important to encourage a younger audience to attend museums and be more engaged.
Define
Task Analysis - From our secondary research, we were able to outline key tasks and the activities that users have to complete to solve the problem or achieve the goal. The task flow diagram provided us with a different view of the problem, enabling us to focus on the design of the tasks and activities that support users’ goals.
Story Board - We've crafted a storyboard to depict the user's journey as they engage with our app to enhance their museum experience. The storyboard showcases the user's arrival at the museum, where they're encouraged to download our app for a richer experience. They undergo onboarding, receive a warm welcome, and familiarize themselves with the app's features. Throughout their visit, they utilize the app to explore exhibits and utilize AR for artwork identification. Upon concluding their museum tour, they're prompted to provide feedback and can review a summary of their visit. This storyboard has enabled us to pinpoint nuanced interactions and areas in our design that demand attention and refinement.
Technology - To address the problem of a lack of engagement and interactivity in museums, we chose to incorporate the use of augmented reality and voice user interface in our system. Augmented reality, also known as AR, is a transformative technology that overlays digital information—images, text, or sounds—onto the physical world, enriching our perception of our surroundings. Voice user interface (VUI) enables users to interact with devices and applications using spoken commands instead of traditional input methods like typing or clicking. By incorporating AR and VUI, our app allows users to have a more immersive and personalized museum visit and experience, allowing them to increase engagement and learn more from the exhibits and artwork they are viewing.
Ideate
User flow - Through several iterations, we designed the ideal steps users would follow to complete a common task with ARt.Outlined in the user flow diagram below are two primary segments: 1) Onboarding and 2) AR Usage. Within the "Onboarding" phase, users engage in account creation or login, set system preferences, and receive an introduction to AR. Transitioning to the "Using AR" segment, users navigate the museum environment, leveraging AR to delve deeper into specific exhibits by scanning artwork with their camera. ARt, our system, passively collects data, primarily the user's location within the museum. This data serves to facilitate user navigation and offer location-based information, such as exhibit details, tailored to their current or upcoming location. Location services will only be used when in the museum and ARt is being used.
Sketches - After finalizing our user flow, we sketched our concept and explored various aspects of user interaction by visualizing them.
AR Usage
Lo-Fi Prototype & Test
Onboarding
Wireframes - We iteratively developed the wireframes
Interactive Prototype - The wireframes were then further developed into an interactive prototype.
Evaluation - The initial version of the wireframes was reviewed by 8 peer UX designers. Each evaluator received a clear overview of the problem statement, proposed solution, user flow diagram, and wireframes to help them understand the context. The key takeaways and findings from the peer reviews were that we needed to be clearer and provide more elaboration on how we will be using
and incorporating AR and Voice UI into our app. At this point in the project, the technology was not strongly incorporated and expressed and
needed to be worked on. These findings were then incorporated into the final version of the wireframes as shown in the figures below:
Hi-Fi Prototype & Test
Heuristic Evaluation - A new set of 3 peer UX designers conducted a heuristic evaluation of the first version of the hi-fi prototype. Many of the comments related to functionality, clarity, aesthetics, and lack of consistency. We worked on cleaning up the functionality and overall feel of the UI to better suit the user. We also addressed and fixed any points of confusion within our prototypes. These findings were then incorporated into the final version of the wireframes as shown in the figures below:
Landing Page
Interactive Prototype - Finally, we developed a landing page to promote our system.
Meet The Team
Tabytha
Conclusion & Reflection
Over the course of this semester-long project, I've embarked on a transformative journey, expanding my knowledge of UI/UX design, the Design Thinking Process, and Ubiquitous Systems, while honing my collaboration skills within a team environment.
UI/UX Design: From being introduced to UI/UX design to now possessing a confident grasp of its principles, my understanding has deepened significantly. UI/UX design is about empathizing with users, understanding their needs and behaviors, and crafting interfaces that seamlessly guide them through interactions, ultimately elevating usability and satisfaction.
Ubiquitous Systems: Exploring the realm of ubiquitous systems has unveiled a world where technology seamlessly integrates into our daily lives, creating interconnected environments that anticipate and adapt to user needs. I now comprehend the intricacies of these systems and their pervasive influence on modern-day living.
Figma: While my familiarity with Figma has improved, particularly in prototyping, I acknowledge there's room for growth, especially in mastering features like auto layout. With continued practice and exploration, I'm confident in my ability to enhance my proficiency in Figma.
ChatGPT: Utilizing ChatGPT proved useful in generating ideas and organizing thoughts throughout various project phases. However, I recognize the importance of maintaining authenticity and strive to balance the use of AI assistance with my own creative input.
Teamwork: Collaborating with my team members, Tabytha and Hannah, has been instrumental in the success of our project. We maintained equal contributions, accountability, and effective communication, ensuring a smooth progression through each project phase and the development of our app.
Hannah
Me